Banner Reklamlar Üzerine Bir İnceleme
Giriş
İnternet eğitimden sağlığa, ticaretten turizme, iletişimden kültüre, bir çok alanda etkisini göstermektedir. Buna paralel olarak sayısız yeni web sitesi yayına geçmekte, beraberinde çok çeşitli reklam uygulamalarını da kullanıcıya sunmaktadır. Bu arz talep dengesi içinde, günümüz reklamcılık sektörünün vazgeçilmez parçası olan internet reklamcılığı oluşmuştur. İnternet reklamcılığı tüm geleneksel reklam yöntemlerinin özelliklerini yapısında barındırdığı gibi, bunun yanında yapılan reklamın başarıya ulaşıp ulaşmadığının ölçümlenebilmesi ve hedef kitle ile bire bir iletişim kurabilmesi özelliklerine de sahiptir. Ayrıca Morgan Stanley’nin 2004 yılında yaptığı bir araştırmaya göre; diğer medya araçları ile karşılaştırıldığında 50 milyon kullanıcıya ulaşma süresi radyonun 38 yıl, televizyonun 13 yıl, internetin 5 yıl olması, internetin hedef kitleye ulaşmadaki hızını da göstermektedir.
İnternet ortamında kullanılan ilk reklam modeli webdir. Fakat çok çeşitli web sitelerinin yarattığı karmaşa alternatif reklam modellerinin gelişmesine neden olmuş, bunun sonucunda butonlar ve bannerlar ortaya çıkmıştır. Zaman içinde bu reklam modellerine text links (metin bağlantılı) reklamcılık, e-posta reklamları, içerik sponsorlukları, Pop-Up (istenmeden beliren) reklamlar da eklenerek internet reklamcılığı dünyası çeşitlilik kazanmıştır.1. Banner Reklamlar
Bulunduğu siteden başka sitelere köprü görevi gören, bir ürün veya hizmeti tanıtan reklam araçları olarak tanımlanan banner reklamlar, statik (durağan), animasyonlu (hareketli), interaktif (etkileşimli) oluşuna, piksel cinsinden boyutlarına ve uygulanış biçimlerine göre farklılıklar göstermektedir.
En çok kullanılan banner şekli, 468x60 (tam banner) veya 234x60 (yarım banner) piksel boyutunda sayfanın üstüne yerleştirilen biçimidir. Bannerların boyutları, dosya büyüklükleri ve yaklaşık yüklenme süreleri İnternet Reklam Bürosu (I.A.B. - Internet Advertising Bureau) tarafından belirlenen standartlar çerçevesinde saptanır.
İnternetin başlangıcından itibaren ortaya çıkan ilk reklam türü olması açısından banner reklamlar internet reklamcılığında çok önemli bir yere sahiptir. Günümüzde internete ilk defa reklam veren şirketlerin çoğu, görsel açıdan zenginliği, kullanıcı ile etkileşime geçilebilmesi ve üretim maliyetinin düşüklüğü sebebiyle alternatif reklam arayışına girmeden banner reklamları tercih etmektedirler. İnternet Reklam Bürosu’nun yaptırdığı bir araştırmaya göre, internet’te kullanılan en yaygın reklam türü %55 ile bannerlar, ikinci en yaygın tür %37’le site sponsorlukları, üçüncü %8’le Tex Links reklamcılıktır.
İnternet’te ticari web sayfalarının ortaya çıkması ile birlikte, hareketli veya durağan görüntülerden oluşan, dijital ortamın bilboardları olarak nitelendirilebilecek banner reklamlar, kısa zamanda diğer reklam mecraları ile rekabet edecek duruma gelmiştir. Banner reklamların diğer reklam araçlarından farklı olan tarafı, hedef kitleyi seçebilme özelliğidir. Reklamın etkinliğinde esas unsurlardan biri olan hedef kitlenin yapısı; yani sosyal statüsü, gelir düzeyi, iş durumu, eğitim düzeyi, tüketim alışkanlıkları reklam veren için hayati önem taşımaktadır. Banner reklamın oluşumu da, bu hedef kitleye reklam veren web sitesinin içeriğine göre şekillenmektedir. Örneğin kadın dünyasına yönelik bir web sitesinde sanayi makinaları parçaları satan bir firmanın banner reklamının yapılması doğru bir strateji olmayacaktır. Genel anlamda reklamın en temel ilkesi olan “hedef kitleye uygun reklam” banner reklamın da temel ilkeleri arasındadır.
2. Banner Reklamlarda Tasarım
Banner tasarımında bilgiler, belli bir görsel hiyerarşi içinde organize edilmeli ve kullanıcının bu bilgilere önem sırasına göre ulaşması sağlanmalıdır. Bir banner içinde, renkler ve yazı grupları yarattıkları kontrastlıklar ve büyüklükler sayesinde, öncelik ve sonralıklar belirlenerek, gereken noktalara ilgi çekilmelidir. Tasarlanan bannerda, kullanıcı tarafından algılanan öğeler sırasıyla; hakim renk (çoğu zaman zemin rengi), firmanın logosu ve verilen mesaj olmaktadır. Bu bilgiler doğrultusunda aşağıdaki Akbank bannerını incelemek gerekirse; kurum rengi olan kırmızı tüm zeminde kullanılarak, bannerın yayımlandığı web sayfasındaki diğer öğeler arasındaki algılanırlığı güçlendirilmiştir. Verilen kısa ve net mesaj ile müşteri bilgilendirilmiş, yapılan küçük animasyon ile kullanıcının dikkatinin banner üzerinde toplanması hedeflenmiştir. Son sahnede kullanılan firma logosu ile reklam tamamlanmıştır.Bu özellikleri ile tasarım anlamında etkili, direk mesajını veren ve doğru bir banner tasarımıdır.

Görüntü 1: Akbank bannerı örneği
Bannerlar; yazının, renklerin ve çoğu zaman hareketin bir birleşimi olarak karşımıza çıkarlar. Tüm bunlar, verilecek mesajın bizlere görsel bir şölen halinde sunulması için kullanılması gereken tasarım öğeleridir. Diğer tüm grafik ürünlerin tasarımında olduğu gibi tipografi ve renk, banner tasarımının da temelini oluşturur. Bu tasarım öğelerine ek olarak animasyon da banner tasarımının önemli bir parçasıdır.
2.1. Tipografi
Bannerlarda tipografinin görevi, iletilecek bilginin aktarımını ve mesajın rahatlıkla okunmasını sağlamaktır. İyi bir tipografi, farklı yazı karakterleri arasındaki güçlü kontrastlıklar, fon ile metin arasındaki boşlukların doğru organize edilmesi ile mümkündür. Herhangi bir grafik ürün tasarımında olduğu gibi bannerlarda da, yazı karakteri seçimi, puntosu, karakterin tırnaklı, tırnaksız, kalın ya da eğik olması, metnin bloklama biçimi tipografik düzenlemenin temel sorunlarındandır.
“Tipografi, yazının mantık sınırlarını zorlamasını sağlar, dikkati diri tutar, insan ruhunu okşar, heyecan verir. Bu nedenle tasarımcının sloganı; kolay kullanımı ve algılanırlığı ile “basit”, verimli ve yararlı bilgileriyle “etkin”, tüm sorulara vereceği yanıtlarla ve yaratacağı heyecanla “derin” olmalıdır.” (Pektaş 2001:72)
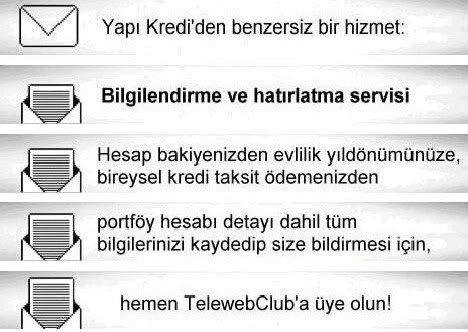
Bir banner tasarımı içerisinde çok sayıda yazı karakteri kullanımı risklidir. Her karakter farklı mesajlar ileterek, kullanıcının kafasını karıştıracak ve verilmek istenen mesaj hedefe geç ulaşacaktır. Metindeki kelime ya da cümleler önem sırasına göre sınıflandırılmalı, bir yazı karakterinin seçenekleri (light, normal, bold gibi), farklı punto değerleri veya çeşitli renkler kullanarak belli bir hiyerarşi yaratılmalıdır.

Görüntü 2: Bilgileri önem sırasına göre sınıflandırılmış banner örneği
Bu sınıflandırmanın yanı sıra, doğru yazı karakterinin seçimi de önemlidir. El yazısı karakterler sempatik görünebilirler, Times New Roman gibi serifli karakterlerin uzun metinlerde okuma takibi kolaydır. Fakat bannerlar gibi küçük alanlı tasarımlarda okumayı zorlaştırmaması için daha düz fontlar tercih edilmelidir (Görüntü 3). Unutulmamalıdır ki; ekranda kullanılan tırnaklı fontlar, küçük puntolarda (özellikle 14 punto altı) ve koyu zeminler üzerinde kullanıldıklarında, boşlukları dolmakta, harf anatomisini kaybetmekte ve okunurluk zayıflamaktadır.

Görüntü 3: El yazısı ve düz karakterle yazılmış metnin okunurluk farkını gösteren banner örneği
Bannerlarda, kullanılan sözcüklerin tamamında büyük harfler (majüskül) ile yazılması, bütünde diktörtgen alanlar oluşturacak, monotonluk yaratarak okumayı zorlaştıracaktır. Oysa küçük harflerin kullanımında, harfler lekesel olarak inişli çıkışlı, parçalı ve daha dinamik alanlar yaratacağı için okunması kolaylaşarak, mesaj daha rahat iletilebilecektir (Görüntü 4). Ayrıca eğer herhangi bir etki amacıyla tasarlanmamışsa, yazıların bannerın dış çerçevesine kadar dayanmamasına, boşluklar sayesinde nefes almasına özen gösterilmelidir. Eğer metinler tek satıra sığmayacak kadar uzun ise, birden çok satıra bölünmelidir. Yeterli satır arası boşluğu bırakılmaması ve doğru espas yapılmaması durumunda metinlerin okuma ve algı zorluğu yaratacağı düşünülerek satırlar, sözcükler ve harfler arası boşluklar dikkatle hesaplanmalıdır. Bannerların hızlı okunarak algılanan birer reklam türü olduğu unutulmamalıdır. Okunaklılık, seçilen yazı karakteri, puntosu, kelimede kullanılan renk, zeminde kullanılan renk, espas, satır arası boşluk ve yazı alanının etrafında bırakılan boşluğun miktarına göre değişmektedir.

Görüntü 4: Tümü büyük harf ve küçük harf yazılmış bir kelimede boşlukların yapısı.
2.2. Renk
Bir tasarım öğesi olarak renk, görsel hiyerarşiyi organize etmek aşamasında önemli bir etmendir. Renk; çizimleri, tipografiyi görünür hale getirebileceği gibi, etkisiyle onların önüne de geçebilmektedir.
Tasarımda kullanılan renkler ile ilgili kesin kurallar koymak mümkün değildir. Farklı renk kombinasyonları, her insanda farklı psikolojik algılar oluşturabilir. Fakat bazı temel renk kuralları ve sınıflandırmalar tasarımcıya çalışmasında kolaylıklar getirecektir.
“Renkler temel olarak sıcak ve soğuk renkler olarak sınıflandırılmaktadır. Dalga boyu yüksek olan sıcak renkler (sarı, turuncu, kırmızı), görsel düzenleme içinde daha çabuk algılanabildikleri için diğer renklerdeki tasarım elemanlarına göre kullanıcıya daha yakın bir his uyandırır. Dalga boyu düşük olan soğuk renkler ise, kişide uzaklaşma hissi yaratır. Bu temel bilgi tasarımcının görsel derinlik problemini çözebilmesinde olumlu sonuçlar doğurur”(Uçar 2004).
Banner tasarımda, diğer tüm grafik tasarım ürünlerinde olduğu gibi renkler aşırıya kaçmadan, kurum kimliğini veya mesajın etkisini öldürmeyecek şekilde seçilmelidir. Kullanıcının dikkatini dağıtacak, vurgulanmak istenen bilginin etkisinin azalmasına neden olabilecek fazla renk kullanımından kaçınılmalı, benzer mesaj grupları aynı renkler veya rengin farklı tonları ile gruplandırılmalıdır. Öne çıkacak öğeler renkler arası kontrastlıklar yaratılarak etkileri güçlendirilmelidir. Aşağıdaki örnekte kelimeler renkler aracılığıyla gruplanmıştır. Fakat yapılan bu gruplamanın çok çeşitli olması ve renklerin dalga boylarında oluşan farklılıklar, bannerı tam bir renk karmaşası içine sokmuştur (Görüntü 5).

Görüntü 5: Fazla renk kullanımı ile etkisi azalmış bir banner örneği
Kelimelerin renkli zeminler üzerindeki okunurluğunu sağlarken, rengin 3 özelliğini bilmek yararlı olacaktır. Tüm renklerin ton, değer ve yoğunlukları farklıdır. Tasarımda renk ve yazının birlikte kullanımlarında bu özellikleri dengelemenin önemi büyüktür. Örneğin aşağıda, tamamlayıcı renklerden olan turuncu zemin üzerinde mavi metin görülmektedir (Görüntü 6). Harflerin renk yoğunlukları titreşim (vibrasyon) yaparak okuyucunun gözünü yoran bir enerji yaymakta, her iki renk de öne çıkmak, dikkati çekmek için adeta yarışmaktadır. Böyle bir durumda, değeri düşürülerek ya da koyulaştırılarak, elemanlardan birinin renginin yumuşatılıp, geri plana çekilmesi yazının kolay okunmasını sağlayacaktır.

Görüntü 6: Farklı zemin ve yazı renklerinin kullanımının okunurlukta yarattığı etkiler.
Banner tasarımında renk kullanımı ile ilgili en önemli ve son nokta ise, bannerın yer alacağı sitenin hakim rengine tam kontrast renk seçimleri ile oluşturulan tasarımın, kullanıcının dikkatini üzerine çekeceğidir (Bowman 2001).
2.3. Animasyon
Hareket eden, yer, biçim ve renk değiştiren nesneler her zaman canlıların ilgisini çekmiştir. Bu bakımdan bannerlarda kullanılacak animasyonun dikkat çekmedeki başarısı tartışılmazdır. Kelimelerin yetersiz kaldığı durumlarda, mesajı animasyon ile vermek kolaylıkla mümkündür. “Hareketsiz bir görüntüye uzun süre bakmanın kötü etkisi, hareket eden bir görüntünün devreye girmesiyle bir an için dağılacak ve kullanıcının bir süreliğine algısını farklı bir yere yönlendirerek dikkatini diri tutmasına yardımcı olacaktır. Fakat okunacak olan yazının önüne geçecek kadar hareketli, büyük ya da çok sayıda animasyon kullanılırsa, amaca tamamen ters düşerek kullanıcıyı hedeften saptırmış olunur.” (Türer 2003:27)
Banner içinde animasyon kullanımında, en önemli konu dosyaların büyüklükleridir. Animasyon uzadıkça dosya büyüklüğü artacak, bu durum banner’ın yayınlanacağı sayfanın yüklenmesini ağırlaştıracaktır. Yapılacak animasyonu olabildiğince basit tasarlamak ve mümkünse hareketin banner’ın tümünde değil, belli bir kısmında yoğunlaşmasına özen göstermek daha uygun olacaktır. Böylece hem animasyon kullanımı ile etkili, hem de küçük boyutu ile hızla yüklenip amaca hizmet eden bir banner tasarlanmış olacaktır.
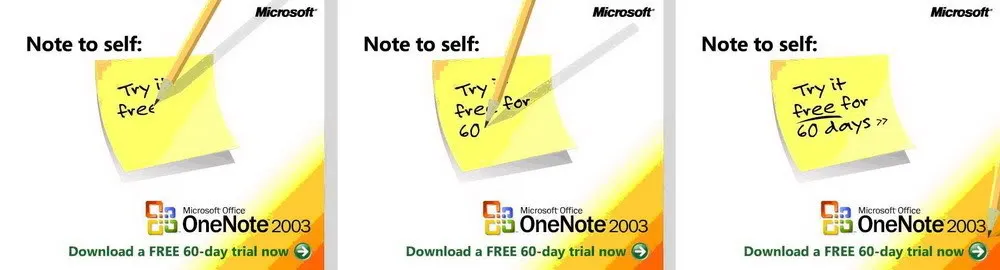
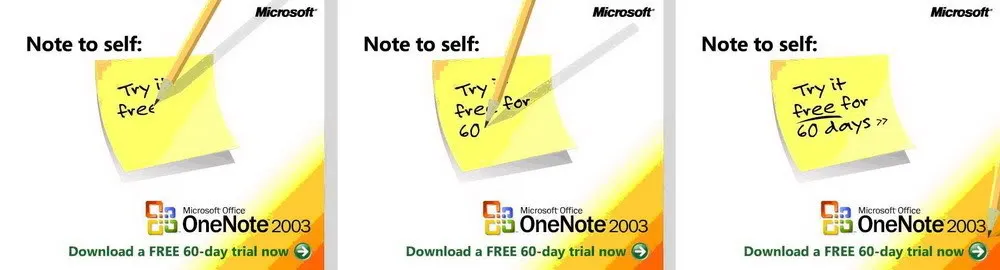
Microsoft için yapılan çalışmada, tüm banner içindeki animasyon yalnızca yazılan yazıya uygulanarak, kullanıcının dikkati bir noktaya çekilmiş ve belgenin boyutu büyümeyerek hızlı yüklenen bir banner tasarlanmıştır (Görüntü 7).

Görüntü 7: Microsoft için yapılmış bir banner örneği
Animasyonlu bir banner tasarımında, kullanıcının ilgisi 3 saniye içinde yakalanmalıdır. İzleyicinin dikkati maksimum 5 saniyeden sonra dağılarak, sabırsızlanmasına neden olacaktır. Kısaca banner da kullanılan animasyon ne izleyicinin ilgisini kaybedecek kadar uzun, ne de izleyicinin tüm mesajı algılayabilmesi için gereken zamandan kısa olmalıdır.
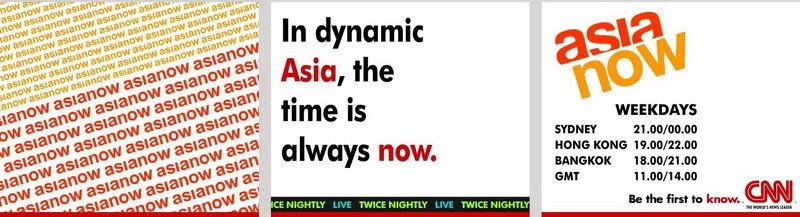
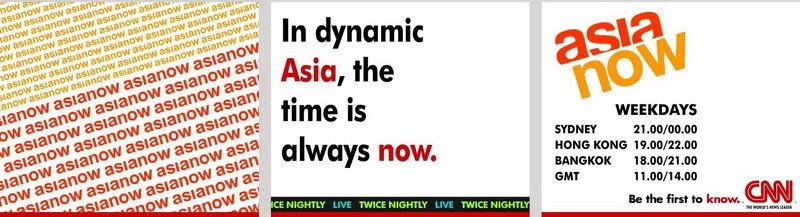
CNN’de yayınlanan “asia now” programı için tasarlanan banner toplam 4 saniye sürmektedir. Bannerın tümünde hareketli geçişler, sahneye hızlıca giren ve çıkan yazılar kullanılmıştır. Bu hareketlilik web sayfasında gezen kullanıcının dikkatini bannerın üzerine yoğunlaştırmasına sebep olmaktadır (Görüntü 8).

Görüntü 8: CNN "Asia Now" programı için yapılmış banner örneği
devam ediyor
Giriş
İnternet eğitimden sağlığa, ticaretten turizme, iletişimden kültüre, bir çok alanda etkisini göstermektedir. Buna paralel olarak sayısız yeni web sitesi yayına geçmekte, beraberinde çok çeşitli reklam uygulamalarını da kullanıcıya sunmaktadır. Bu arz talep dengesi içinde, günümüz reklamcılık sektörünün vazgeçilmez parçası olan internet reklamcılığı oluşmuştur. İnternet reklamcılığı tüm geleneksel reklam yöntemlerinin özelliklerini yapısında barındırdığı gibi, bunun yanında yapılan reklamın başarıya ulaşıp ulaşmadığının ölçümlenebilmesi ve hedef kitle ile bire bir iletişim kurabilmesi özelliklerine de sahiptir. Ayrıca Morgan Stanley’nin 2004 yılında yaptığı bir araştırmaya göre; diğer medya araçları ile karşılaştırıldığında 50 milyon kullanıcıya ulaşma süresi radyonun 38 yıl, televizyonun 13 yıl, internetin 5 yıl olması, internetin hedef kitleye ulaşmadaki hızını da göstermektedir.
İnternet ortamında kullanılan ilk reklam modeli webdir. Fakat çok çeşitli web sitelerinin yarattığı karmaşa alternatif reklam modellerinin gelişmesine neden olmuş, bunun sonucunda butonlar ve bannerlar ortaya çıkmıştır. Zaman içinde bu reklam modellerine text links (metin bağlantılı) reklamcılık, e-posta reklamları, içerik sponsorlukları, Pop-Up (istenmeden beliren) reklamlar da eklenerek internet reklamcılığı dünyası çeşitlilik kazanmıştır.1. Banner Reklamlar
Bulunduğu siteden başka sitelere köprü görevi gören, bir ürün veya hizmeti tanıtan reklam araçları olarak tanımlanan banner reklamlar, statik (durağan), animasyonlu (hareketli), interaktif (etkileşimli) oluşuna, piksel cinsinden boyutlarına ve uygulanış biçimlerine göre farklılıklar göstermektedir.
En çok kullanılan banner şekli, 468x60 (tam banner) veya 234x60 (yarım banner) piksel boyutunda sayfanın üstüne yerleştirilen biçimidir. Bannerların boyutları, dosya büyüklükleri ve yaklaşık yüklenme süreleri İnternet Reklam Bürosu (I.A.B. - Internet Advertising Bureau) tarafından belirlenen standartlar çerçevesinde saptanır.
İnternetin başlangıcından itibaren ortaya çıkan ilk reklam türü olması açısından banner reklamlar internet reklamcılığında çok önemli bir yere sahiptir. Günümüzde internete ilk defa reklam veren şirketlerin çoğu, görsel açıdan zenginliği, kullanıcı ile etkileşime geçilebilmesi ve üretim maliyetinin düşüklüğü sebebiyle alternatif reklam arayışına girmeden banner reklamları tercih etmektedirler. İnternet Reklam Bürosu’nun yaptırdığı bir araştırmaya göre, internet’te kullanılan en yaygın reklam türü %55 ile bannerlar, ikinci en yaygın tür %37’le site sponsorlukları, üçüncü %8’le Tex Links reklamcılıktır.
İnternet’te ticari web sayfalarının ortaya çıkması ile birlikte, hareketli veya durağan görüntülerden oluşan, dijital ortamın bilboardları olarak nitelendirilebilecek banner reklamlar, kısa zamanda diğer reklam mecraları ile rekabet edecek duruma gelmiştir. Banner reklamların diğer reklam araçlarından farklı olan tarafı, hedef kitleyi seçebilme özelliğidir. Reklamın etkinliğinde esas unsurlardan biri olan hedef kitlenin yapısı; yani sosyal statüsü, gelir düzeyi, iş durumu, eğitim düzeyi, tüketim alışkanlıkları reklam veren için hayati önem taşımaktadır. Banner reklamın oluşumu da, bu hedef kitleye reklam veren web sitesinin içeriğine göre şekillenmektedir. Örneğin kadın dünyasına yönelik bir web sitesinde sanayi makinaları parçaları satan bir firmanın banner reklamının yapılması doğru bir strateji olmayacaktır. Genel anlamda reklamın en temel ilkesi olan “hedef kitleye uygun reklam” banner reklamın da temel ilkeleri arasındadır.
2. Banner Reklamlarda Tasarım
Banner tasarımında bilgiler, belli bir görsel hiyerarşi içinde organize edilmeli ve kullanıcının bu bilgilere önem sırasına göre ulaşması sağlanmalıdır. Bir banner içinde, renkler ve yazı grupları yarattıkları kontrastlıklar ve büyüklükler sayesinde, öncelik ve sonralıklar belirlenerek, gereken noktalara ilgi çekilmelidir. Tasarlanan bannerda, kullanıcı tarafından algılanan öğeler sırasıyla; hakim renk (çoğu zaman zemin rengi), firmanın logosu ve verilen mesaj olmaktadır. Bu bilgiler doğrultusunda aşağıdaki Akbank bannerını incelemek gerekirse; kurum rengi olan kırmızı tüm zeminde kullanılarak, bannerın yayımlandığı web sayfasındaki diğer öğeler arasındaki algılanırlığı güçlendirilmiştir. Verilen kısa ve net mesaj ile müşteri bilgilendirilmiş, yapılan küçük animasyon ile kullanıcının dikkatinin banner üzerinde toplanması hedeflenmiştir. Son sahnede kullanılan firma logosu ile reklam tamamlanmıştır.Bu özellikleri ile tasarım anlamında etkili, direk mesajını veren ve doğru bir banner tasarımıdır.

Görüntü 1: Akbank bannerı örneği
Bannerlar; yazının, renklerin ve çoğu zaman hareketin bir birleşimi olarak karşımıza çıkarlar. Tüm bunlar, verilecek mesajın bizlere görsel bir şölen halinde sunulması için kullanılması gereken tasarım öğeleridir. Diğer tüm grafik ürünlerin tasarımında olduğu gibi tipografi ve renk, banner tasarımının da temelini oluşturur. Bu tasarım öğelerine ek olarak animasyon da banner tasarımının önemli bir parçasıdır.
2.1. Tipografi
Bannerlarda tipografinin görevi, iletilecek bilginin aktarımını ve mesajın rahatlıkla okunmasını sağlamaktır. İyi bir tipografi, farklı yazı karakterleri arasındaki güçlü kontrastlıklar, fon ile metin arasındaki boşlukların doğru organize edilmesi ile mümkündür. Herhangi bir grafik ürün tasarımında olduğu gibi bannerlarda da, yazı karakteri seçimi, puntosu, karakterin tırnaklı, tırnaksız, kalın ya da eğik olması, metnin bloklama biçimi tipografik düzenlemenin temel sorunlarındandır.
“Tipografi, yazının mantık sınırlarını zorlamasını sağlar, dikkati diri tutar, insan ruhunu okşar, heyecan verir. Bu nedenle tasarımcının sloganı; kolay kullanımı ve algılanırlığı ile “basit”, verimli ve yararlı bilgileriyle “etkin”, tüm sorulara vereceği yanıtlarla ve yaratacağı heyecanla “derin” olmalıdır.” (Pektaş 2001:72)
Bir banner tasarımı içerisinde çok sayıda yazı karakteri kullanımı risklidir. Her karakter farklı mesajlar ileterek, kullanıcının kafasını karıştıracak ve verilmek istenen mesaj hedefe geç ulaşacaktır. Metindeki kelime ya da cümleler önem sırasına göre sınıflandırılmalı, bir yazı karakterinin seçenekleri (light, normal, bold gibi), farklı punto değerleri veya çeşitli renkler kullanarak belli bir hiyerarşi yaratılmalıdır.

Görüntü 2: Bilgileri önem sırasına göre sınıflandırılmış banner örneği
Bu sınıflandırmanın yanı sıra, doğru yazı karakterinin seçimi de önemlidir. El yazısı karakterler sempatik görünebilirler, Times New Roman gibi serifli karakterlerin uzun metinlerde okuma takibi kolaydır. Fakat bannerlar gibi küçük alanlı tasarımlarda okumayı zorlaştırmaması için daha düz fontlar tercih edilmelidir (Görüntü 3). Unutulmamalıdır ki; ekranda kullanılan tırnaklı fontlar, küçük puntolarda (özellikle 14 punto altı) ve koyu zeminler üzerinde kullanıldıklarında, boşlukları dolmakta, harf anatomisini kaybetmekte ve okunurluk zayıflamaktadır.

Görüntü 3: El yazısı ve düz karakterle yazılmış metnin okunurluk farkını gösteren banner örneği
Bannerlarda, kullanılan sözcüklerin tamamında büyük harfler (majüskül) ile yazılması, bütünde diktörtgen alanlar oluşturacak, monotonluk yaratarak okumayı zorlaştıracaktır. Oysa küçük harflerin kullanımında, harfler lekesel olarak inişli çıkışlı, parçalı ve daha dinamik alanlar yaratacağı için okunması kolaylaşarak, mesaj daha rahat iletilebilecektir (Görüntü 4). Ayrıca eğer herhangi bir etki amacıyla tasarlanmamışsa, yazıların bannerın dış çerçevesine kadar dayanmamasına, boşluklar sayesinde nefes almasına özen gösterilmelidir. Eğer metinler tek satıra sığmayacak kadar uzun ise, birden çok satıra bölünmelidir. Yeterli satır arası boşluğu bırakılmaması ve doğru espas yapılmaması durumunda metinlerin okuma ve algı zorluğu yaratacağı düşünülerek satırlar, sözcükler ve harfler arası boşluklar dikkatle hesaplanmalıdır. Bannerların hızlı okunarak algılanan birer reklam türü olduğu unutulmamalıdır. Okunaklılık, seçilen yazı karakteri, puntosu, kelimede kullanılan renk, zeminde kullanılan renk, espas, satır arası boşluk ve yazı alanının etrafında bırakılan boşluğun miktarına göre değişmektedir.

Görüntü 4: Tümü büyük harf ve küçük harf yazılmış bir kelimede boşlukların yapısı.
2.2. Renk
Bir tasarım öğesi olarak renk, görsel hiyerarşiyi organize etmek aşamasında önemli bir etmendir. Renk; çizimleri, tipografiyi görünür hale getirebileceği gibi, etkisiyle onların önüne de geçebilmektedir.
Tasarımda kullanılan renkler ile ilgili kesin kurallar koymak mümkün değildir. Farklı renk kombinasyonları, her insanda farklı psikolojik algılar oluşturabilir. Fakat bazı temel renk kuralları ve sınıflandırmalar tasarımcıya çalışmasında kolaylıklar getirecektir.
“Renkler temel olarak sıcak ve soğuk renkler olarak sınıflandırılmaktadır. Dalga boyu yüksek olan sıcak renkler (sarı, turuncu, kırmızı), görsel düzenleme içinde daha çabuk algılanabildikleri için diğer renklerdeki tasarım elemanlarına göre kullanıcıya daha yakın bir his uyandırır. Dalga boyu düşük olan soğuk renkler ise, kişide uzaklaşma hissi yaratır. Bu temel bilgi tasarımcının görsel derinlik problemini çözebilmesinde olumlu sonuçlar doğurur”(Uçar 2004).
Banner tasarımda, diğer tüm grafik tasarım ürünlerinde olduğu gibi renkler aşırıya kaçmadan, kurum kimliğini veya mesajın etkisini öldürmeyecek şekilde seçilmelidir. Kullanıcının dikkatini dağıtacak, vurgulanmak istenen bilginin etkisinin azalmasına neden olabilecek fazla renk kullanımından kaçınılmalı, benzer mesaj grupları aynı renkler veya rengin farklı tonları ile gruplandırılmalıdır. Öne çıkacak öğeler renkler arası kontrastlıklar yaratılarak etkileri güçlendirilmelidir. Aşağıdaki örnekte kelimeler renkler aracılığıyla gruplanmıştır. Fakat yapılan bu gruplamanın çok çeşitli olması ve renklerin dalga boylarında oluşan farklılıklar, bannerı tam bir renk karmaşası içine sokmuştur (Görüntü 5).

Görüntü 5: Fazla renk kullanımı ile etkisi azalmış bir banner örneği
Kelimelerin renkli zeminler üzerindeki okunurluğunu sağlarken, rengin 3 özelliğini bilmek yararlı olacaktır. Tüm renklerin ton, değer ve yoğunlukları farklıdır. Tasarımda renk ve yazının birlikte kullanımlarında bu özellikleri dengelemenin önemi büyüktür. Örneğin aşağıda, tamamlayıcı renklerden olan turuncu zemin üzerinde mavi metin görülmektedir (Görüntü 6). Harflerin renk yoğunlukları titreşim (vibrasyon) yaparak okuyucunun gözünü yoran bir enerji yaymakta, her iki renk de öne çıkmak, dikkati çekmek için adeta yarışmaktadır. Böyle bir durumda, değeri düşürülerek ya da koyulaştırılarak, elemanlardan birinin renginin yumuşatılıp, geri plana çekilmesi yazının kolay okunmasını sağlayacaktır.

Görüntü 6: Farklı zemin ve yazı renklerinin kullanımının okunurlukta yarattığı etkiler.
Banner tasarımında renk kullanımı ile ilgili en önemli ve son nokta ise, bannerın yer alacağı sitenin hakim rengine tam kontrast renk seçimleri ile oluşturulan tasarımın, kullanıcının dikkatini üzerine çekeceğidir (Bowman 2001).
2.3. Animasyon
Hareket eden, yer, biçim ve renk değiştiren nesneler her zaman canlıların ilgisini çekmiştir. Bu bakımdan bannerlarda kullanılacak animasyonun dikkat çekmedeki başarısı tartışılmazdır. Kelimelerin yetersiz kaldığı durumlarda, mesajı animasyon ile vermek kolaylıkla mümkündür. “Hareketsiz bir görüntüye uzun süre bakmanın kötü etkisi, hareket eden bir görüntünün devreye girmesiyle bir an için dağılacak ve kullanıcının bir süreliğine algısını farklı bir yere yönlendirerek dikkatini diri tutmasına yardımcı olacaktır. Fakat okunacak olan yazının önüne geçecek kadar hareketli, büyük ya da çok sayıda animasyon kullanılırsa, amaca tamamen ters düşerek kullanıcıyı hedeften saptırmış olunur.” (Türer 2003:27)
Banner içinde animasyon kullanımında, en önemli konu dosyaların büyüklükleridir. Animasyon uzadıkça dosya büyüklüğü artacak, bu durum banner’ın yayınlanacağı sayfanın yüklenmesini ağırlaştıracaktır. Yapılacak animasyonu olabildiğince basit tasarlamak ve mümkünse hareketin banner’ın tümünde değil, belli bir kısmında yoğunlaşmasına özen göstermek daha uygun olacaktır. Böylece hem animasyon kullanımı ile etkili, hem de küçük boyutu ile hızla yüklenip amaca hizmet eden bir banner tasarlanmış olacaktır.
Microsoft için yapılan çalışmada, tüm banner içindeki animasyon yalnızca yazılan yazıya uygulanarak, kullanıcının dikkati bir noktaya çekilmiş ve belgenin boyutu büyümeyerek hızlı yüklenen bir banner tasarlanmıştır (Görüntü 7).

Görüntü 7: Microsoft için yapılmış bir banner örneği
Animasyonlu bir banner tasarımında, kullanıcının ilgisi 3 saniye içinde yakalanmalıdır. İzleyicinin dikkati maksimum 5 saniyeden sonra dağılarak, sabırsızlanmasına neden olacaktır. Kısaca banner da kullanılan animasyon ne izleyicinin ilgisini kaybedecek kadar uzun, ne de izleyicinin tüm mesajı algılayabilmesi için gereken zamandan kısa olmalıdır.
CNN’de yayınlanan “asia now” programı için tasarlanan banner toplam 4 saniye sürmektedir. Bannerın tümünde hareketli geçişler, sahneye hızlıca giren ve çıkan yazılar kullanılmıştır. Bu hareketlilik web sayfasında gezen kullanıcının dikkatini bannerın üzerine yoğunlaştırmasına sebep olmaktadır (Görüntü 8).

Görüntü 8: CNN "Asia Now" programı için yapılmış banner örneği
devam ediyor