*hatice*
🌱Yeni Üye🌱
- Katılım
- 18 Ocak 2010
- Mesajlar
- 19
- Tepkime puanı
- 0
Merhaba.
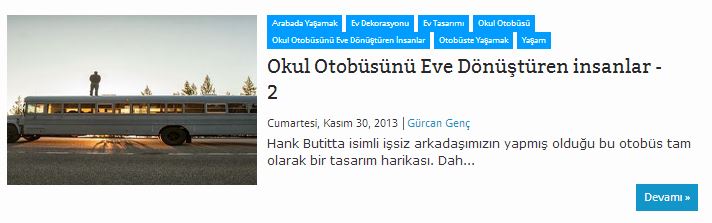
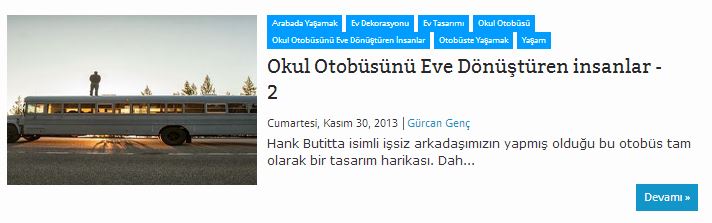
Blogger'da kullanmış olduğum şablonumda bir durum canımı sıkmakta. Şu ki, konuların önizleme resmi, çerçeveye tam olarak sığmıyor. Yani şöyle;

Konu içindeki resmin, önizleme ekranına tam oturabilmesi için uğraştım fakat sorunu çözemedim. Bu önizleme resmine müdahale edebildiğim kodlar şunlar;
-----------
a.thumbx{float:left;margin:0 10px 5px 0;display:block;width:250px;height:170px;overflow:hidden;background-color:#F1F1F1;background-image:url(https://2.bp.blogspot.com/-w-btlraHmxc/USsKeB6o_oI/AAAAAAAAImw/-4rXqxZWwAY/s1600/downloaddas.gif);background-repeat:no-repeat;background-position:center}
-----------
.thumbx img{display:block;width:100%;height:100%}
-------------
@media only screen and (min-width:768px) and (max-width:985px){
ul.randomnya{height:220px}
ul.randomnya h4{font-size:16px}
ul.randomnya .label_text{font-size:10px}
a.thumbx{width:250px;height:170px}
ve
<a class='thumbx' expr:href='data ost.url' expr:title='data
ost.url' expr:title='data ost.title'><img class='post-thumbnail' expr:alt='data
ost.title'><img class='post-thumbnail' expr:alt='data ost.title' expr:src='data
ost.title' expr:src='data ost.thumbnailUrl'/></a>
ost.thumbnailUrl'/></a>
<b:else/>
<a class='thumbx' expr:href='data ost.url' expr:title='data
ost.url' expr:title='data ost.title'><img alt='no image' class='post-thumbnail' src='https://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif'/></a>
ost.title'><img alt='no image' class='post-thumbnail' src='https://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif'/></a>
</b:if>
Acaba bu kodların neresini düzenlemem gerekiyor yada düzeltmemin başka bir yolu var mı ?
Blogger'da kullanmış olduğum şablonumda bir durum canımı sıkmakta. Şu ki, konuların önizleme resmi, çerçeveye tam olarak sığmıyor. Yani şöyle;

Konu içindeki resmin, önizleme ekranına tam oturabilmesi için uğraştım fakat sorunu çözemedim. Bu önizleme resmine müdahale edebildiğim kodlar şunlar;
-----------
a.thumbx{float:left;margin:0 10px 5px 0;display:block;width:250px;height:170px;overflow:hidden;background-color:#F1F1F1;background-image:url(https://2.bp.blogspot.com/-w-btlraHmxc/USsKeB6o_oI/AAAAAAAAImw/-4rXqxZWwAY/s1600/downloaddas.gif);background-repeat:no-repeat;background-position:center}
-----------
.thumbx img{display:block;width:100%;height:100%}
-------------
@media only screen and (min-width:768px) and (max-width:985px){
ul.randomnya{height:220px}
ul.randomnya h4{font-size:16px}
ul.randomnya .label_text{font-size:10px}
a.thumbx{width:250px;height:170px}
ve
<a class='thumbx' expr:href='data
<b:else/>
<a class='thumbx' expr:href='data
</b:if>
Acaba bu kodların neresini düzenlemem gerekiyor yada düzeltmemin başka bir yolu var mı ?