trvendetta
🏅Acemi Tasarımcı🏅
- Katılım
- 21 Ara 2009
- Mesajlar
- 60
- Tepkime puanı
- 0
Bu derste, nasıl şekil araçları illustrator bizim temel şekiller çizmek için kullanmak bakacağız. Ama Başlamadan önce, nasıl böylece seçme ve Illustrator düzenleme şekiller hiçbir sorun temel bir şekli seçmek için bakacağız.
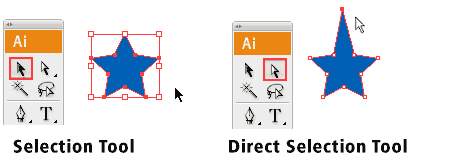
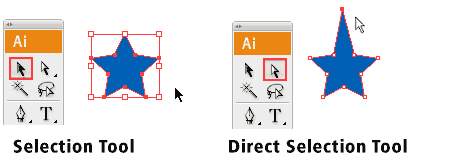
Selection Tools
2 seçme aracı vardır bunlar Selection Tool ve Direct Selection Tool
selection tool:seçilen cismi bir yerde başka bir yere taşımamızı sağlar ve boyutlandırmamızı.
direct selection tool : seçilen cismi kenardaki noktalarından yeniden biçimlendirmemizi sağlar shift basarak birden fazla nokta seçip biçimlendirebiliriz.
moz screenshot 20 Temel Şekiller Çizim

Shape Tools
pencereye hazır cisimler koymamızı sağlar.basılı tutarak diğer hazır şekillerede ulaşabiliriz.

Understanding Fill & Stroke
Fill: beyaz olan iç renkdir.
stroke ise:dış renkdir bunların renk düzenlemek için 2 kez tıklamamız yeterlidir.

Changing Fill Color
renk paletien 2 kez tıkaldığımızda açalıcaktır istedğimiz renk şeçeriz veya kodu yazıp ayarlayabilriiz.

Removing Stroke
renk paletinin altında bulunan beyaz üstünde çizgi olan simgeye tıkalyıp o renk yok edebilririz.

Constrain Proportions
shift basarak tıkladığımız yerden başlayan düzgün şekiller cizebiliriz.

bir kenarına tıklayıp shift basılıp tutup çektiğimiz düzgü bir genişleme olcaktır.

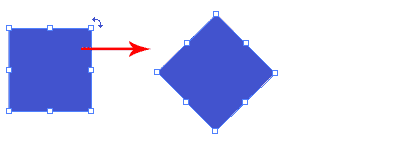
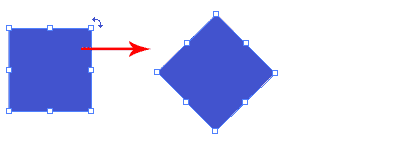
Rotating Shapes
shift basıp bir cismi döndürdüğümüzde ise 45 derece dönecektir döndürmek için selecrion tool işe seçip köşesine gelmeniz yeterlidir.

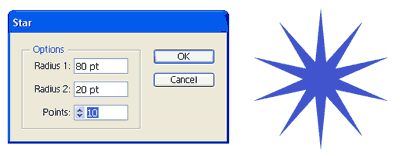
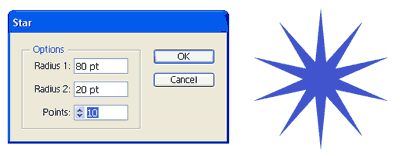
More Options for Shape Tools
bir şekil seçtiğinizde bir kez tıklayıp açılan pencerede kenar sayısı gibi özelliklerini ayarlayabilirsiniz ben örnek olarak yıldız seçtim bir kez tıklayıp ekranda bir yere boyutlarını 80-20 yapıp 10 kenarlı yaptım.

not : tamamen bu yaziyi ben(vendetta) türkçeleştirdim orjinal yazisi ile alakası yoktur daha fazla bilgi bulunmaktadir sadece resimler alınmıştır bu yüzden kaynak belirtme gereği duymuyorum .
Selection Tools
2 seçme aracı vardır bunlar Selection Tool ve Direct Selection Tool
selection tool:seçilen cismi bir yerde başka bir yere taşımamızı sağlar ve boyutlandırmamızı.
direct selection tool : seçilen cismi kenardaki noktalarından yeniden biçimlendirmemizi sağlar shift basarak birden fazla nokta seçip biçimlendirebiliriz.
moz screenshot 20 Temel Şekiller Çizim

Shape Tools
pencereye hazır cisimler koymamızı sağlar.basılı tutarak diğer hazır şekillerede ulaşabiliriz.

Understanding Fill & Stroke
Fill: beyaz olan iç renkdir.
stroke ise:dış renkdir bunların renk düzenlemek için 2 kez tıklamamız yeterlidir.

Changing Fill Color
renk paletien 2 kez tıkaldığımızda açalıcaktır istedğimiz renk şeçeriz veya kodu yazıp ayarlayabilriiz.

Removing Stroke
renk paletinin altında bulunan beyaz üstünde çizgi olan simgeye tıkalyıp o renk yok edebilririz.

Constrain Proportions
shift basarak tıkladığımız yerden başlayan düzgün şekiller cizebiliriz.

bir kenarına tıklayıp shift basılıp tutup çektiğimiz düzgü bir genişleme olcaktır.

Rotating Shapes
shift basıp bir cismi döndürdüğümüzde ise 45 derece dönecektir döndürmek için selecrion tool işe seçip köşesine gelmeniz yeterlidir.

More Options for Shape Tools
bir şekil seçtiğinizde bir kez tıklayıp açılan pencerede kenar sayısı gibi özelliklerini ayarlayabilirsiniz ben örnek olarak yıldız seçtim bir kez tıklayıp ekranda bir yere boyutlarını 80-20 yapıp 10 kenarlı yaptım.

not : tamamen bu yaziyi ben(vendetta) türkçeleştirdim orjinal yazisi ile alakası yoktur daha fazla bilgi bulunmaktadir sadece resimler alınmıştır bu yüzden kaynak belirtme gereği duymuyorum .
Son düzenleme: